Abrir una URL desde un Grid
Si nuestras aplicaciones están en entorno web, es muy probable que desde los Documentos Analíticos queramos acceder a ellas mediante una URL.
El caso más habitual es la apertura de una página web mediante una URL desde una tabla de datos, pero este mismo tutorial se puede adaptar para cualquier otro tipo de control.

Creación de un documento Abrir URL
La forma de abrir una página web desde una URL es crear un Documento Analítico que reciba una URL como parámetro y la abra en un Frame que ocupe el 100% de la página.
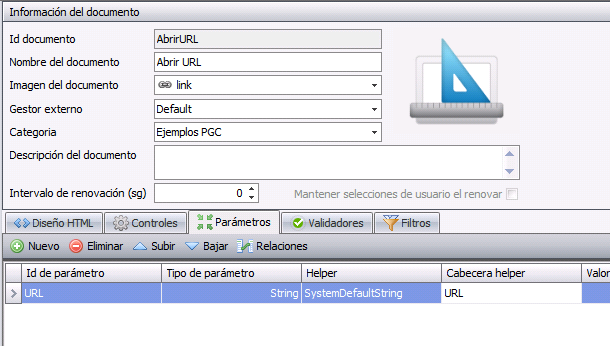
El primer paso será crear el documento analítico y el paràmetro que recibirá la URL.

Insercción del control Simple Data
Una vez tenemos el documento y el parámetro necesitamos poder capturar el parámetro y tratarlo para generar el frame. Para ello utilizaremos el control más simple que tenemos que es el Simple Data.

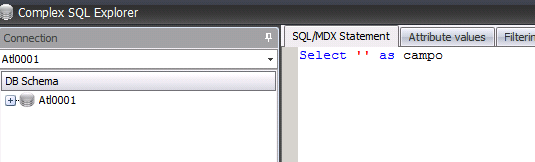
Obligatoriamente hemos de definir un contenido en la fuente de datos, pero como no lo utilizaremos, podemos poner cualquier cosa que no afecte al rendimiento como por ejemplo:
Select '' as campo.

Configuración del frame
La configuración del Frame la realizaremos en la pestaña Diseño HTML del control, justo encima del codigo del control $[Control:This]$.
En este punto, es importante destacar que el ancho y alto del control debe estar en porcentaje y no en píxeles como es habitual. También que el la etiqueta HTML iframe ha de especificar, por un lado el parámetro recibido en el atributo src, y por otro que la anchura y la altura también se ha de especificar en 100%,

Utilización del 100% de la página
Seguidamente, configuraremos la página para que ocupe todo el espacio posible. Esto lo haremos insertando estilos en el código HTML tal como muestra la siguiente pantalla.

<html>
<head>
<style type="text/css">
html, body, form {
height:100%;
width: 100%;
margin: 0;
padding: 0;
border: 0;
offset: 0;
color:white;
}
#wrapper {
position: absolute;
top: 18px;
left: 5px;
bottom: 2px;
right: 5px;
}
</style>
</head>
<body>
<form>
<div id='wrapper'>
$[Control:Simple2]$
</div>
</form>
</body>
</html>
Llamada desde otro documento
Ya sólo nos queda llamar el documento creado desde cualquier control como por ejemplo una tabla con dos columnas, el nombre de la página web y una URL.

En la sección Pestaña Enlaces añadiremos un enlace al documento que acabamos de crear (en el ejemplo Abrir URL), y definiremos, el texto del menú, el contenedor (por lo general una nueva ventana) y las propiedades de la ventana. Finalmente, definiremos como parámetro la URL del la fila seleccionada en el control.

Quieres compartir tus impresiones?
Tu dirección de correo no será publicada. Los campos obligatorios se marcan con *